PROFESSIONAL Full Stack Developer
Build, Test, and Automate Full-Stack Web Applications Like a Professional
Become a Full Stack EngineerHey Amigo 🙋🏽♂️
Are you ready to level up your coding skills and become a full stack professional? Our new 55+ hours course is designed to equip you with the latest tools and techniques to build impressive, full stack applications that will impress the users and your team.
Over the next three months you will learn how to craft stunning, responsive front-end interfaces that flawlessly communicate with robust, scalable back-end servers, all with the use of industry-standard technologies such as:
- ✅ Spring Boot 3
- ✅ HTTP & API development
- ✅ Developer tools for maximum productivity
- ✅ Robust error handling techniques
- ✅ Databases & PostgreSQL
- ✅ Spring Data JPA
- ✅ Flyway for seamless database migrations
- ✅ JDBC for efficient database communication
- ✅ Testing strategies for robust, reliable code
- ✅ Docker for containerization and deployment
- ✅ AWS for cloud-based hosting and scaling
- ✅ DevOps best practices for agile, collaborative development
- ✅ JavaScript and React for front-end development
- ✅ Spring Security 6 for secure, authenticated applications
- ✅ Login/Registration systems for user management
- ✅ TypeScript for type-safe, scalable code
- ✅ Angular for powerful, responsive front-end interfaces
- 🎁 Bonus 1-Year JetBrains All Products Pack license worth 770.00$
Key Features
| BEGINNER TO PROFESSIONAL | |
|---|---|
| LIFETIME COURSE ACCESS | |
| ACCESS TO FUTURE UPDATES | |
| OVER 700 LESSONS | |
| 55+ HOURS OF VIDEO MATERIAL | |
| FULL STACK PROJECTS | |
| AMIGOSCODE TEXTBOOK | |
| ENGLISH SUBTITLES | |
| COURSE CERTIFICATE | |
| 30-DAYS REFUND GUARANTEE | |
| EXERCISES AND SOLUTIONS | |
| DEDICATED DISCORD GROUP | 1-YEAR FULL JETBRAINS PACK |
Who is the course for?
Learning full-stack development can be challenging, especially for beginners and professionals new to the service-oriented architecture.
Hence, the Full-Stack Professional course was designed to provide a comprehensive step-by-step learning package, suitable for anyone with basic programming knowledge and experience in at least one programming language.
Whether you're a professional programmer looking to expand your skill set or a beginner looking to get started in the world of programming, our course will teach everything you need to building complex web applications from start to finish.
Download PDF Curriculum and Receive 15% OFF
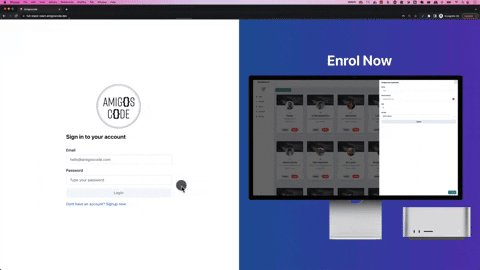
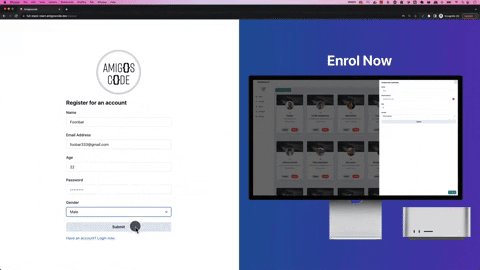
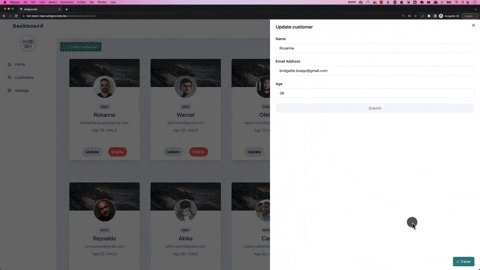
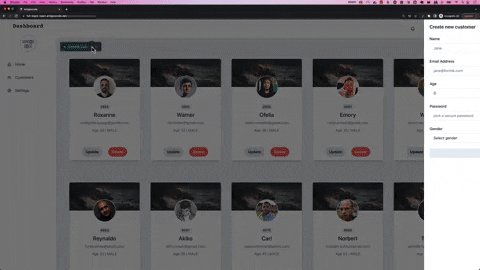
Curious of what we are going to build?

Feel free to test the web apps. Please dont break them
55+ Hours Course
Get started now!
BONUS 🎁

Do you want to learn full stack development with the best tools and resources?
When you enroll in our Full Stack Professional course, you will not only get access to high-quality video lessons, projects, and exercises, but also a 1-year JetBrain All Products Pack license as a bonus 🎁!
What is JetBrain All Products Pack? It’s a bundle of 10 IDEs and 3 extensions and 2 profilers that cover all the major programming languages and technologies you need to master full stack development.
With JetBrain All Products Pack, you can enjoy features like:
- Intelligent code completion
- Code analysis and refactoring
- Debugging and testing tools
- Version control integration
- Cross-platform support
- And much more!
This license normally costs 770$ per year, but you can get it for free when you enroll in the Full-Stack Professional course. That’s a huge saving and a great value for your money!
But hurry up, this offer is valid only for a limited time. Don’t miss this opportunity to learn full stack development with the best tools and resources from Amigoscode!
Enroll now and get your JetBrains All Products Pack today!
Course Curriculum
-
Preview1 - Practise as I teach
-
Preview2 - Discord
-
Preview3 - Linkedin
-
Start4 - Textbook
-
Start5 - Exercises and Textbook
-
Start6 - Exercise Solutions
-
Start7 - Commit Your Changes
-
Preview8 - Linux and Terminal
-
Start9 - JetBrains All Products - 1 Year Licence
-
Start10 - Intellij New Theme
-
Start11 - Repo
-
Start12 - Newsletter
-
Start1 - Your first Spring Boot Application
-
Start2 - Embedded Web Server
-
Start3 - Configuring Embedded Web Server
-
Preview4 - Your first API
-
Start5 - @SpringBootApplication @RestController and @GetMapping
-
Start6 - Spring Web MVC
-
Start7 - JSON For Java
-
Start8 - Java Objects to JSON Objects
-
StartCode
-
Start1 - Section Intro
-
Start2 - Postgres and Docker
-
Start3 - Verifying Docker Installation
-
Start4 - Postgres DB with Docker compose
-
Start5 - Connecting to Database
-
Start6 - Connecting to DB using IntelliJ IDEA
-
Start7 - Data Source & JPA
-
Start8 - Installing PostgreSQL Driver and Spring Data JPA Dependencies
-
Start9 - Configuring Datasource Properties
-
Start10 - Create Customer Table
-
Start11 - PSQL & SQL Cheatsheet
-
Start12 - Outro
-
Start1 - Flyway
-
Start2 - Installing Flyway
-
Start3 - Applying and Understanding Flyway Migrations
-
Start4 - Lets Start Again but Right
-
Start5 - Create Customer Table
-
Start6 - Inspecting the Customer Table
-
Start7 - Working with Sequences
-
Start8 - Exercise
-
Start9 - Exercise Solution
-
Start10 - Migrations Documentation
-
Start11 - Match Entity Containts schema
-
Start12 - Validating Schema With Hibernate
-
Start13 - Exercise Solution
-
StartCode
-
Start1 - Intro
-
Start2 - CustomerJDBC class
-
Start3 - JDBC Template Documentation
-
Start4 - Insert Customer
-
Start5 - Test Insert Customer
-
Start6 - Select All Customers
-
Start7 - RowMapper and ResultSet
-
Start8 - Refactor Row Mapper
-
Start9 - Exercise
-
Start10 - Exercise Solution
-
Start11 - Exercise
-
Start12 - Exercise Solution
-
Start13 - Why multiple DAO implementations
-
Start14 - More on databases later
-
StartCode
-
Start1 - Intro
-
Start2 - Testcontainers
-
Start3 - H2
-
Start4 - Intalling Testcontainers
-
Start5 - Let's Write a test Testcontainers
-
Start6 - Inspecting DB created by Testcontainers
-
Start7 - Apply migrations with Flyway
-
Start8 - @DynamicPropertySource
-
Start9 - Don't Use @SpringBootTest for Unit Tests
-
Start10 - Abstract Testcontainres Logic
-
StartCode
-
Start1 - Intro
-
Start2 - Create CustomerServiceTest and MockitoExtension
-
Start3 - Test GetAllCustomers
-
Start4 - Test getCustomer
-
Start5 - Test if getCustomer Returns Empty Optional
-
Start6 - Test addCustomer
-
Start7 - addCustomer Test Code Explanation
-
Start8 - Test addCustomer 2
-
Start9 - Exercises
-
Start10 - Exercise Solution (Part 1)
-
Start11 - Exercise Solution (Part 2)
-
Start12 - Exercise
-
Start13 - Exercise Solution
-
StartCode
-
Start1 - Intro
-
Start2 - @SpringBootTest
-
Start3 - WebTestClient
-
Start4 - The First Integration - canRegisterCustomer - Part 1
-
Start5 - Running canRegisterCustomer Integration Test
-
Start6 - The First Integration - canRegisterCustomer - Part 2
-
Start7 - canDeleteCustomer Integration Test
-
Start8 - Exercise Solution
-
StartCode
-
Start1 - Getting Started With Elastic Beanstalk
-
Start2 - Elastic Container Service
-
Start3 - Dockerrun aws json
-
Start4 - Configure More Options
-
Start5 - Infrastructure Provisioned By EB
-
Start6 - Updating DB Host and Inspecting Logs
-
Start7 - SSH MAC & LINUX & Windows
-
Start8 - Bastions
-
Start9 - Create Customer DB
-
Start10 - Hooray we deployed the API
-
Start11 - Exploring EB
-
Start12 - Cloudformation
-
Start13 - Infrastructure As Code
-
Start14 - Multiple Environments
-
Start15 - There Are Many Other Ways To Deploy
-
StartCode
-
Start1 - Intro
-
Start2 - Creating the workfow
-
Start3 - Github Actions Services
-
Start4 - Checkout Action
-
Start5 - Setup Java Action
-
Start6 - Run Shell Command
-
Start7 - Commit and Push Workflow
-
Start8 - New Feature Branch
-
Start9 - Triggering the Workflow With Pull Request
-
Start10 - Make Build Workflow Fail
-
Start11 - Outro
-
StartCode
-
Start1 - Intro
-
Start2 - Create Deploy Workflow
-
Start3 - Postgres Service
-
Start4 - Setting Working Directory
-
Start5 - Clone Java and Login to Docker Hub
-
Start6 - Generate Custom Build Number
-
Start7 - Build Number Step
-
Start8 - Maven Verify Step
-
Start9 - SED Command
-
Start10 - Step to Replace tag in Dockerrun aws json
-
Start11 - The Deployment Process
-
Start12 - Create AWS Github Actions User with Programmatic Access
-
Start13 - Github Secrets for AWS
-
Start14 - AWS Elastic Beanstalk
-
Start15 - Commit and Push Dockerrun.aws.json STEP
-
Start16 - Continuous Delivery In Action
-
Start17 - Outro
-
StartCode
-
Start1 - Intro
-
Start2 - Your First Javascript Code
-
Start3 - What is Javacript and How it works
-
Start4 - Visual Studio Code (VS Code)
-
Start5 - NodeJS and NPM
-
Start6 - Running JS with using Node
-
Start7 - Code Runner
-
Start8 - Comments
-
Start9 - Quotes and Colons
-
Start10 - Variables
-
Start11 - Datatypes
-
Start12 - Strings
-
Start13 - Objects
-
Start14 - Boolean
-
Start15 - Arrays
-
Start16 - Functions
-
Start17 - Built in functions
-
Start18 - Loops
-
Start19 - Other types of For Loops
-
Start20 - While Loop
-
Start21 - Comparison Operators
-
Start22 - Logical Operator
-
Start23 - If Statement
-
Start24 - Ternary if statement
-
Start25 - Switch Statement
-
Start26 - Hoisting
-
Start27 - Let Keyword
-
Start28 - Const Keyword
-
Start29 - When to Use Const vs Let
-
Start30 - Type Coercion
-
Start31 - Triple Equals
-
Start32 - Functions Overview
-
Start33 - Arrow Functions
-
Start34 - Function Default Parameter
-
Start35 - Callbacks
-
Start36 - Working with Objects
-
Start37 - Object Destructing
-
Start38 - Spread Operator on Objects
-
Start39 - Working with Arrays
-
Start40 - Arrays.Map
-
Start41 - Array Destructuring
-
Start42 - Default Exports
-
Start43 - Name Exports and Imports
-
Start44 - Your first Promise
-
Start45 - synchronous vs asynchronous code
-
Start46 - Async Await
-
Start47 - Promise all
-
Start48 - Promise base http client
-
Start49 - Outro
-
StartCode
-
Start1 - Intro
-
Start2 - UI Libraries
-
Start3 - Installing Chakra
-
Start4 - Testing ChakraUI installation
-
Start5 - SideBar
-
Start6 - Customize The SideBar
-
Start7 - Axios and getCustomers method
-
Start8 - Vite environement variables
-
Start9 - Lets try to fetch data from the server
-
Start10 - CORS
-
Start11 - Allow CORS on the backend
-
Start12 - Render Customers & Loading Spinner
-
Start13 - Card Component
-
Start14 - Wrap and Wrap Item
-
Start15 - Customizing Card
-
Start16 - Include sha and commit to CD workflow
-
Start17 - Watch CD Workflow Deploy CORS changes
-
Start1 - Intro
-
Start2 - Create Customer Button
-
Start3 - Drawer
-
Start4 - Installing Formik and YUP
-
Start5 - CreateCustomerForm component
-
Start6 - Customise Form (Part 1)
-
Start7 - Customise Form (Part 2)
-
Start8 - Disable submit button if form not valid
-
Start9 - Axios Post
-
Start10 - onSubmit
-
Start11 - Fetch customers on save
-
Start12 - Toasts and Notifications
-
Start13 - Using success and error notifications
-
Start1 - Installing Dependencies
-
Start2 - Starting the server
-
Start3 - Generate JWT Token
-
Start4 - Generate JWT Token - Signing
-
Start5 - Important
-
Start6 - Send Signed Token to Client
-
Start7 - Allow Only POST Requests to Register Customers
-
Start8 - Inspecting JWT Token
-
Start9 - Security FIlter Chain
-
Start10 - The Next Steps
-
Start11 - UserDetails
-
Start12 - Implement UserDetails
-
Start13 - Fixing Tests
-
Start14 - UserDetailsService
-
Start15 - Password Encoder and BCrypt
-
Start16 - Hashed Passowords In Action
-
Start17 - Authentication Provider
-
Start18 - DaoAuthenticationProvider
-
Start19 - JWT Token Validation Overview
-
Start20 - JWT Auth Filter and Extract Token
-
Start21 - Extract Subject From Token
-
Start22 - Validate Token and Set Authentication
-
Start23 - Registering The Filter
-
Start24 - Attatching JWT to Requests
-
Start25 - Fixing CustomerRepositoryTest
-
Start26 - Lets Pause
-
Start27 - Spring Security Architecture Explained
-
StartCode
-
Start28 - Outro
-
Start1 - Fixing canRegisterCustomer Integration Test
-
Start2 - We Have A Problem With Spring Security
-
Start3 - Authentication Entrypoint
-
Start4 - @ControllerAdvice and @ExceptionHandler
-
Start5 - Handle InsufficientAuthenticationException and Exception
-
Start6 - Exercise
-
Start7 - Exercise Solution canDeleteCustomer
-
Start8 - Exercise Solution canUpdateCustomer
-
Start9 - CORS Issue Again
-
Start10 - Spring Security CORS
-
Start11 - Login Exercise
-
Start12 - Login Exercise Solution
-
Start13 - Login Integration Test
-
Start14 - Test Login using Postman
-
Start15 - POST Mistake
-
Start16 - Deployment
-
Start17 - Testing API
-
StartCode
-
Start18 - Exercise
-
Start19 - Exercise Solution
-
Start20 - Outro
-
Start1 - Intro
-
Start2 - Section Intro
-
Start3 - Installing React Router
-
Start4 - React Router Routes
-
Start5 - Login Page
-
Start6 - Syling Right Side of Login Page
-
Start7 - Login Form P1
-
Start8 - Login Form P2
-
Start9 - Login Post Method
-
Start10 - React Context
-
Start11 - AuthProvider
-
Start12 - Using Context
-
Start13 - Performing Login
-
Start14 - Local Storage
-
Start15 - Adding to Local Storage
-
Start16 - Redirected After Successful login
-
Start17 - Attach Authorization Header to HTTP Requests
-
Start18 - Add Password To Create New Customer
-
Start19 - Logout
-
Start20 - Add Details about Current Logged in Customer
-
Start21 - Protected Route
-
Start22 - Check Token Expiration with JWT Decode
-
Start23 - UseEffect in AuthProvider
-
Start24 - Redirect to Dashboard if logged in
-
Start25 - Testing when token expires
-
Start26 - Login Page Deployment
-
StartCode
-
Start27 - Exercise
-
Start28 - Exercise Solution (Part 1)
-
Start29 - Exercise Solution (Part 2)
-
Start30 - Deployment for Registration
-
Start1 - Intro
-
Start2 - Section Overview
-
Start3 - Load Balancers Overview
-
Start4 - The Need For a Brand New Environment
-
Start5 - Create new EB Environment with ALB
-
Start6 - Deploy new version with correct DB details
-
Start7 - Understanding ALB health checks
-
Start8 - Actuator and Health Endpoint
-
Start9 - Update Github Secrets
-
Start10 - Deploy Actuator Changes
-
Start11 - Changing LB Health Endpoint
-
Start12 - Route 53 - Register Domain
-
Start13 - Create A Record for Load Balancer
-
Start14 - SSL and TLS
-
Start15 - Issuing Certificate with Certificate Manager
-
Start16 - HTTPS Listener
-
Start17 - HTTP to HTTPS Redirects
-
Start18 - Outro
-
StartCode
-
Start1 - Managed Hosting Services for Web Apps
-
Start2 - Installing AWS Amplify
-
Start3 - Choosing Repo and Branch
-
Start4 - Build Settings (Part 1)
-
Start5 - Build Settings (Part 2)
-
Start6 - Deployment
-
Start7 - Custom Domain
-
Start8 - Protect Web App
-
Start9 - Previews
-
Start10 - Change React UI
-
Start11 - Raise PR
-
Start12 - Merge PR
-
Start1 - Intro
-
Start2 - Your first Typescript code
-
Start3 - Nodejs installation
-
Start4 - VS code
-
Start5 - Install Typescript
-
Start6 - TS-node code runner settings
-
Start7 - Comments
-
Start8 - Declare variables
-
Start9 - String type
-
Start10 - Number type
-
Start11 - Boolean type
-
Start12 - Array type
-
Start13 - Object type
-
Start14 - Any type
-
Start15 - Union type
-
Start16 - Alias type
-
Start17 - Tuple type
-
Start18 - Enum type
-
Start19 - Never type
-
Start20 - Unknown type
-
Start21 - Literal type
-
Start22 - Functions
-
Start23 - Classes
-
Start24 - Class Access Modifiers
-
Start25 - Class read only Access Modifiers
-
Start26 - Inheritance
-
Start28 - Getters and setters
-
Start29 - Static properties and methods
-
Start30 - Abstract class
-
Start31 - Interfaces I
-
Start32 - Interfaces II
-
Start33 - Interfaces III
-
Start34 - Interface Functions
-
Start35 - Interface Optionals
-
Start36 - Intro to Generics
-
Start37 - Generics Classes and Interfaces
-
Start38 - Outro
-
Start1 - Intro
-
Start2 - What is angular
-
Start3 - What is a module
-
Start4 - Components in angular
-
Start5 - Install angular cli
-
Start6 - Bootstrap the app with npm
-
Start7 - Explain project structure (src folder)
-
Start8 - Explain project structure (package json file)
-
Start9 - Explain project structure (angular json file)
-
Start10 - Strip sample application
-
Start1 - Create a new angular component
-
Start2 - Display and use a component
-
Start3 - Data binding
-
Start4 - Two ways binding
-
Start5 - Event binding
-
Start6 - Directives - Conditions - Nglf (Part 1)
-
Start7 - Directives - conditions - Ngfor (Part 2)
-
Start8 - Inputs
-
Start9 - Output (Part 1)
-
Start9.1 - Output (Part 2)
-
Start10 - Services (Part 1)
-
Start10.1 - Services (Part 2)
-
Start11 - Routing-bootstrapping
-
Start12 - Routing - Definition
-
Start13 - Routing - Declaring a new route
-
Start14 - Routing - Navigating to different routes by template and by injecting router service (programatically)
-
Start1 - Walking through PrimeNG Website
-
Start2 - Cleanup the Project
-
Start3 - Adding PrimeNG Dependencies
-
Start4 - Import PrimeNG Styles
-
Start5 - Make Sure the Imports Work
-
Start6 - Explaining Login and Register Pages
-
Start7 - Explaining the Future Design of the App
-
Start8 - Splitting the App into Components
-
Start9 - Create the Customer Component
-
Start10 - Create Menu Bar Component
-
Start11 - Create Menu Item Component
-
Start12 - Header Bar Component
-
Start13 - Add Create Customer Button
-
Start14 - Add the Sidebar
-
Start15 - Create Mana-Customer Component (Part 1)
-
Start16 - Create Mana-Customer Component (Part 2)
-
Start1 - Create Login Component
-
Start2 - Exercise 1 - Add Routing for Login Page
-
Start3 - Exercise 1 - Solution
-
Start4 - Implement Login Page UI (Part 1)
-
Start4.1 - Implement Login Page UI (Part 2)
-
Start5 - Create the Authentication Service
-
Start6 - Create the Authentication Model
-
Start7 - Exercise 2 - Bind the Authentication Model to the Login Form
-
Start8 - Exercise 2 - Solution
-
Start9 - Implement the Login Method
-
Start10 - Consume the Login Method and Console Log the Result
-
Start11 - Import the HTTP Client Module
-
Start12 - Test the Login Method and Analyse the Response
-
Start13 - Create Authentication Response Object
-
Start14 - Make the Login Method Returns Authentication Response
-
Start15 - Catch the Authentication Error and Display the Error Message
-
Start16 - Implement Success Login - Store Unauthorised Response and Redirect the User
-
Start17 - Why Securing a Route
-
Start18 - What is a Guard
-
Start19 - Create the Access Guard Service
-
Start20 - Use the Access Guard to Secure the Customers Route
-
Start21 - Add the Angular-JWT Library
-
Start22 - Implement the Access Guard and Secure the Customers Route
-
Start1 - Create Customer Service
-
Start2 - Exercise 1 - Find all Customers
-
Start3 - Exercise 1 - Solution
-
Start4 - Display all Customers (Part 1)
-
Start5 - Ddd the Authorisation Header to the Request
-
Start6 - Display all customers (Part 2)
-
Start7 - Generate Environments Files
-
Start8 - Add Application Properties
-
Start9 - Update the Services to use the Values from Environment file
-
Start10 - Present the Hard Coded JWT Token (problematic)
-
Start11 - Create the HTTP Interceptor
-
Start12 - Make Angular use the Interceptor
-
Start13 - Implement the Interceptor
-
Start14 - Create Customer Card Component
-
Start15 - Implement Customer Card UI
-
Start16 - Exercise 2 - Display Customer Information in the Card component
-
Start17 - Exercise 2 - Solution
-
Start1 - Add Customer Registration Object as Input
-
Start2 - Create the Customer Registration Request Object
-
Start3 - Add Binding to the Form
-
Start4 - Exercise 1 - Disable the Submit button if the customer is not valid
-
Start5 - Exercise 1 Solution
-
Start6 - Exercise 2 - Delegate the Submit Operation to the Parent Component
-
Start7 - Exercise 2 - Solution
-
Start8 - Consume the Submit Event and Console Log the Customer Information
-
Start9 - Create POST Customer Service Method
-
Start10 - Exercise 3 - Save and Refresh the Customers List
-
Start11 - Exercise 3 - Solution
-
Start12 - Add Style to the Displayed Cards
-
Start13 - Add Toast Component
-
Start14 - Display Succes Message after Saving New Customer
-
Start15 - Add Dynamic Profile Picture to the Customer Card
-
Start1 - Exercise - Implement the Delete Functionality (including the confirm dialogue)
-
Start2 - Delegate the Delete Event to the Parent and Console Log the Customer DTO
-
Start3 - Add the Confirmation Dialogue Component
-
Start4 - Display the Confirmation Dialogue and Console Log the Confirm Delete Action
-
Start5 - Create Delete Customer Method (HTTP)
-
Start6 - Perform Delete Action and Refresh the Customers List
-
Start1 - Explaining the Update Functionnality
-
Start2 - Create Customer Update Request Model
-
Start3 - Create Customer Update Methods (service)
-
Start4 - Add Operation Input and Manage Fields Display
-
Start5 - Display Title Depending on the Operation
-
Start6 - Delegate the Update Event to the Parent and Display Customer Information in the Form
-
Start7 - Adjust the Create Customer (button) Click Envent
-
Start8 - Adjust the Disabling of the Submit Button
-
Start9 - Implement Update Customer (Part 1)
-
Start10 - Extend the Customer Object and Test the Update Functionality (Part 2)
-
Start11 - Correctly Display the Manage Customer Title
-
Start12 - Implement Cancel Button
-
Start1 - Exercise - Implement the Registration Functionality
-
Start2 - Create Register Component
-
Start3 - Add Routing to Register Page
-
Start4 - Implement the Register UI (Part 1)
-
Start5 - Implement the Register UI (Part 2)
-
Start6 - Add Binding to the Customer Registration Request
-
Start7 - Register a User and Redirect to Customers Page
-
Start1 - Documentation and POM
-
Start2 - Create User
-
Start3 - Create Access and Secret Keys
-
Start4 - Storing Credentials
-
Start5 - Amazon S3
-
Start6 - S3Client Bean
-
Start7 - Implement PutObject Method
-
Start8 - Implement GetObject Method
-
Start9 - Create S3 Bucket
-
Start10 - Testing Uploads and Downloads
-
Start11 - Bucket Name as Config
-
Start12 - Upload and Download API Endpoints
-
Start13 - Implement Service method to upload
-
Start14 - Implement Service method to download
-
Start15 - ProfileImageId New Column
-
Start16 - SQL and JPQL Queries
-
Start17 - Include new column in select statements
-
Start18 - Storing and Retrieving Profile Image Id from DB
-
Start19 - Fixing Compilation and Tests
-
Start20 - Test canPutObject
-
Start21 - Test canGetObject
-
Start22 - Test canGetObject Exception
-
Start23 - Test uploadCustomerProfileImage Part 1
-
Start24 - Test uploadCustomerProfileImage Part 2
-
Start25 - Test uploadCustomerProfileImage Part 3
-
Start26 - Test downloadCustomerProfileImage Part 1
-
Start27 - Test downloadCustomerProfileImage Part 2
-
Start28 - Test downloadCustomerProfileImage Part 3
-
Start29 - Exception Handling Documentation
-
Start30 - Test JPA Repository Query
-
Start31 - Test JPA DAO Implementation
-
Start32 - Test JDBC DAO Implementation
-
Start33 - Adding Pictures To Test Folder
-
Start34 - Picture Upload IT Part 1
-
Start35 - Increase Multipart File Size
-
Start36 - Download Picture Integration Test
-
Start37 - Permit All to Download Picture
-
Start38 - FakeS3
-
Start39 - FakeS3 PutObject
-
Start40 - FakeS3 GetObject
-
Start41 - Mock S3
-
Start42 - Mock S3 In Action
-
Start43 - Roles and Policies
-
Start44 - IAM Policy Simulator
-
StartCode
-
Start1 - Intro
-
Start2 - React Drop Zone
-
Start3 - Using Dropzone
-
Start4 - Syling Dropzone
-
Start5 - uploadCustomerProfilePicture method
-
Start6 - Dropzone Upload FIle
-
Start7 - Testing Picture upload
-
Start8 - Display Profile Picture
-
Start9 - Reload Profile Picture On Upload
-
Start10 - MediaType IMAGE_JPEG_VALUE
-
Start11 - CI_CD Backend and Frontend
-
Start12 - Test Live Application
Meet Joan, a Senior Software Engineer from Colombia
4 Ways How Full-Stack Can Change Your Career
4. Identifying and troubleshoot a broad range of issues: Full-stack developers have a broad understanding of the technologies and systems being used, which allows them to identify and troubleshoot issues that may arise during the development process. This can help to reduce development time and improve project delivery.

Full Stack Professional Plus
Have you heard about our new Amigoscode Plus service? It's a game-changer for our courses and we're excited to tell you all about it!
Amigoscode Plus is like having a personal coach on your learning journey. With this new service, you'll get two one-on-one meetings with me to ask questions, get feedback, and discuss any challenges you're facing. These meetings are totally personalized and you can schedule them at a time that works best for you.
But that's not all! With Amigoscode Plus, you'll also get the chance to participate in group projects that will add to your portfolio. These projects are completed in a team setting, so you can collaborate with other students and learn from each other's strengths and weaknesses. Not only will you gain valuable experience, but you'll also have a tangible project to show potential employers.
We know that learning can be tough, but with Amigoscode Plus, you'll have the support and guidance you need to succeed. This service is available for select courses and it's totally optional. The extra cost is well worth it, and we're confident that you'll see the value in the personalized attention and group projects.
Join a Team in the next cohort!

Get started now!
Meet Konrad, a career switcher from Poland
Listen to his in depth review of the Full Stack Course and Amigoscode platform
Amigoscode Certificates
In addition to all the knowledge, skills and practical experience, at the end of the course, you will be able to prove your efforts with a certificate issued by Amigoscode! Join thousands of others on Linkedin who proudly display their achievements:

30-Day ‘Try It’ Money-Back Guarantee
No Risk!
If you're on the fence about enrolling in the Full-Stack Professional,
maybe you've had a bad experience with other training programs or
similar courses in the past.
That's why I want to reassure you that with
our
30-Day Money-back Guarantee, you have nothing to lose by trying out
this course.
And just remember, if you do decide to take advantage of our policy, make sure you haven't completed more than 10% of the course so that you're eligible for the refund. I've put this in place to make sure the refund policy is fair for everyone and to give you enough time to try out the course.
If you have any questions, please don't hesitate to get in touch at [email protected]
For first-hand accounts of Amigoscode's courses, go ahead and ask the 55,000 coders in our communities on Facebook and Discord. There will be someone with similar circumstances to yours who will give you all the advice you may need.
Clear Explanations

Your Instructor


And

Frequently Asked Questions
Get started now!